|


Verzia pre tlač
Čo budeme potrebovať: grafický program (postačí
Skicár), program pre vytvorenie animácie (napr.
Microsoft Gif
Animator).
Obrázky vo Windows sú rôzneho typu (bmp, jpg, png,
gif a ďalšie). Práve formát GIF umožňuje vytvoriť
jednoduchú animáciu tým, že do jedného súboru .gif vložíme niekoľko
rôznych obrázkov (opäť vo formáte .gif), ktoré sa potom jednotlivo
po sebe zobrazujú. Animácia môže byť buď "jednorazová" - vtedy sa
prevedie pri načítaní obrázka, alebo "stála" - vtedy sa opakuje stále dookola.
Pre účely tohto návodu bude pracovnou zložkou
D:\Projekty\Animace\
Jednoduchý príklad
Vytvorenie animácie si ukážeme na veľmi jednoduchom príklade, kedy
v pravom hornom rohu bude nápis "Win XP", ktorý bude
meniť farbu z čiernej na sýto-zelenú. V Skicári (alebo inom grafickom
editore) si vytvoríme prázdny obrázok o rozmeroch pracovnej
plochy (640x480, 800x600, 1024x768, atď.). Kvôli náhľadom som
zvolil najmenšie rozlíšenie, tj. 640x480.
Variant A).
Vložíme príslušný text čiernou farbou (v našom prípade teda "Win
XP") a umiestnime ho do požadovanej polohy (napr. pravý horný
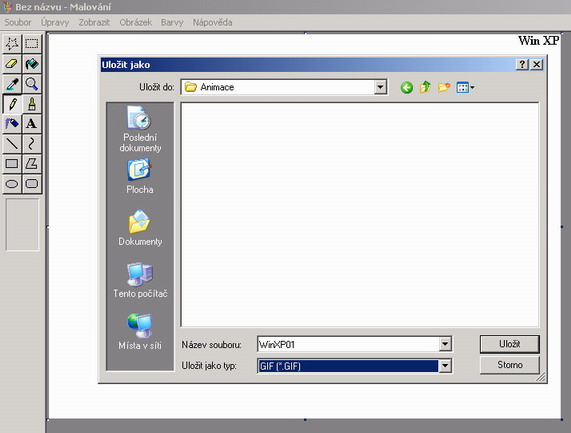
okraj). Obrázok uložíme do pracovnej zložky pod názvom WinXP01.gif
(pri ukladaní zvolíme formát .gif).

Teraz prefarbíme prvé písmeno (teda "W") napr. na sýto zelenú
farbu a uložíme obrázok pod novým názvom, WinXP02.gif.
Tento krok opakujeme tak dlho, až máme všetky písmená
prefarbené. Teraz máme pripravené súbory WinXP01.gif až
WinXP06.gif,
z ktorých zložíme výslednú animáciu.
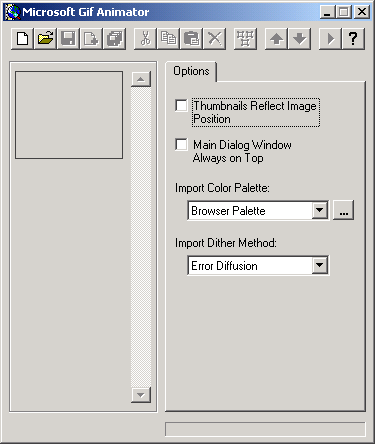
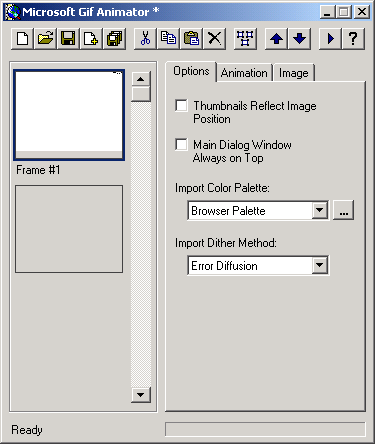
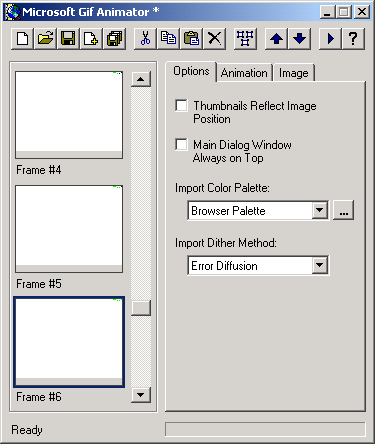
Spustíme program na vytvorenie animácie a vložíme postupne všetky
obrázky (v príklade je použitý GIF Animator)



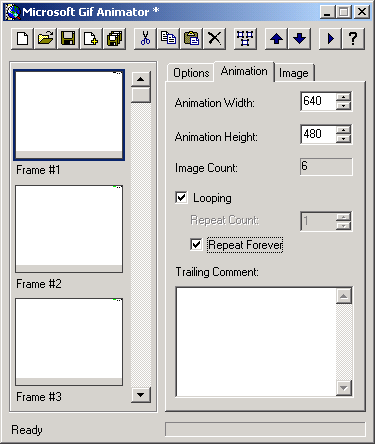
Na záložke Animation nastavíme opakujúcu sa animáciu (zaškrtneme
Looping a Repeat Forever).

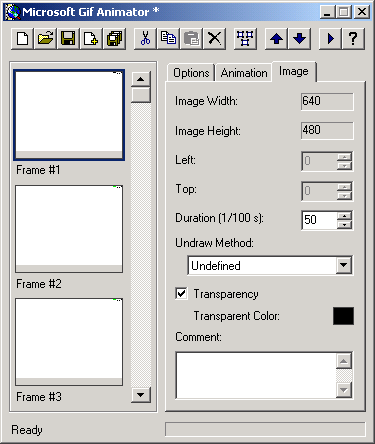
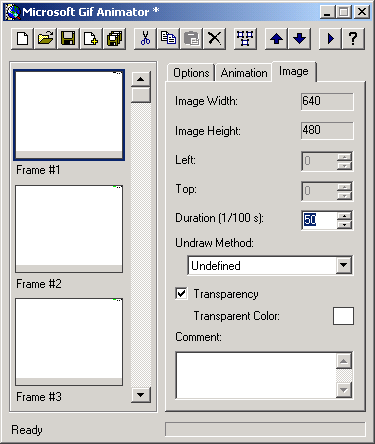
Pre každý obrázok jednotlivo nastavíme na záložke Image dobu (v
stotinách sekundy), po ktorú bude zobrazený, položka Duration
(1/100). Nezabudnite ju nastaviť naozaj pre každý obrázok!

Poslednou
možnosťou je definovať tzv. priehľadnú
farbu. Formát
.gif umožňuje jednu z farieb v obrázku prehlásiť za
transparentnú; taká farba sa potom nevykresľuje a je miesto nej
zobrazené "pozadie" - to sa hodí hlavne v prípade použitia
animácie na webovej stránke s pozadím ľubovoľnej farby. Ak
chceme túto možnosť použiť, nastavíme (pre každý obrázok)
hodnotu Transparency na farbu v našom obrázku, ktorou nie je nič
vykreslené (v našom prípade biela).

Celý projekt uložíme napríklad pod názvom
WinXP_A.gif.
Tento obrázok si zobrazíme napr. v prehliadači obrázkov alebo v
Internet Explorer-i.
Ak nie ste spokojní s "rýchlosťou" zmeny jednotlivých obrázkov,
upravte si hodnotu Duration (1/100).
Variant B).
Použijeme rovnaké obrázky WinXP01.gif až WinXP06.gif, ale animáciu
poskladáme v poradí 01 až 06 a potom zase od 05 až do
02 (01 už nie,
animácia sa bude opakovať od začiatku a tým je obrázok 01).
Výsledok uložíme napr. pod názvom
WinXP_B.gif.
Umiestnenie animácie na pracovnú plochu
Výsledná animácia sa dá použiť na pracovnej ploche rovnakým
spôsobom ako "klasický obrázok" s tým, že v tomto prípade sa
bude animovať. Klikneme pravým tlačidlom na pracovnej ploche a
zvolíme príkaz Vlastnosti. Na záložke Plocha klikneme na tlačidlo
Prehľadávať a určíme cestu k nášmu súboru (napr.
WinXP_B.gif)
Veľa tvorivých nápadov želá Pavel :-)
© 2005 - 2007 Pavel
Kříž, www.craftcom.net
<
späť <
|

