|


Verze pro tisk
Co budeme potřebovat: grafický program
(postačí Malování), program pro vytvoření animace (např.
Microsoft Gif
Animator).
Obrázky ve Windows jsou různého typu (bmp, jpg, png, gif a
další). Právě formát GIF umožňuje vytvořit jednoduchou animaci
tím, že do jednoho souboru .gif vložíme několik různých obrázků
(opět ve formátu .gif), které se potom jednotlivě po sobě
zobrazují. Animace může být buď "jednorázová" - pak se provede
při načtení obrázku, nebo "stálá" - pak se opakuje pořád dokola.
Pro účely tohoto návodu bude pracovní složkou
D:\Projekty\Animace\
Jednoduchý příklad
Vytvoření animace si ukážeme na velmi jednoduchém příkladu, kdy
v pravém horním rohu bude nápis "Win XP", který bude měnit barvu
z černé na sytě zelenou. V Malování (nebo jiném grafickém
editoru) si vytvoříme prázdný obrázek o rozměrech pracovní
plochy (640x480, 800x600, 1024x768, atd.). Kvůli náhledům jsem
zvolil nejmenší rozlišení, tj. 640x480.
Varianta A).
Vložíme příslušný text černou barvou (v našem případě tedy "Win
XP") a umístíme ho do požadované polohy (např. pravý horní
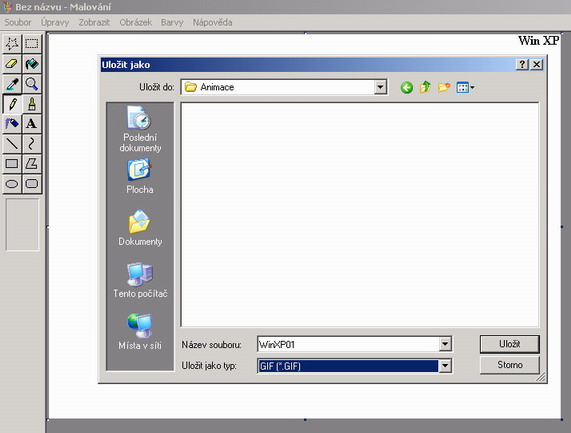
okraj). Obrázek uložíme do pracovní složky pod názvem WinXP01.gif
(při ukládání zvolíme formát .gif).

Nyní přebarvíme první písmeno (tedy "W") např. na sytě zelenou
barvu a uložíme obrázek pod novým názvem, WinXP02.gif.
Tento krok opakujeme tak dlouho, až máme všechna písmena
přebarvena. Nyní máme připraveny soubory WinXP01.gif až
WinXP06.gif,
ze kterých složíme výslednou animaci.
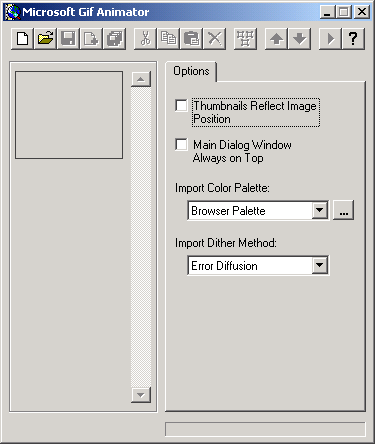
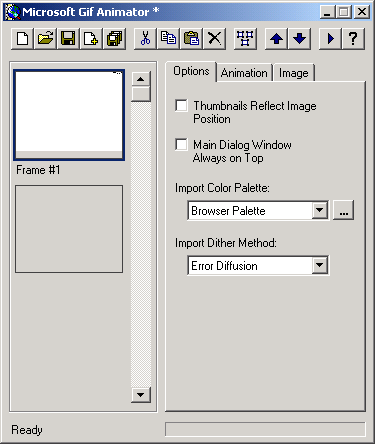
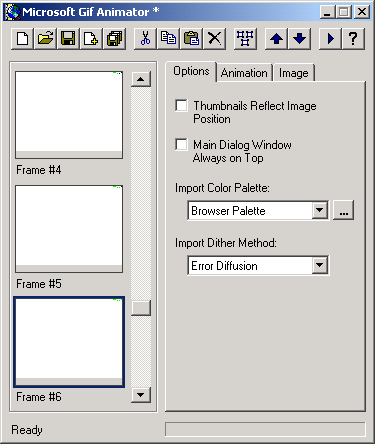
Spustíme program na vytvření animace a vložíme postupně všechny
obrázky (v příkladu je použit GIF Animator)



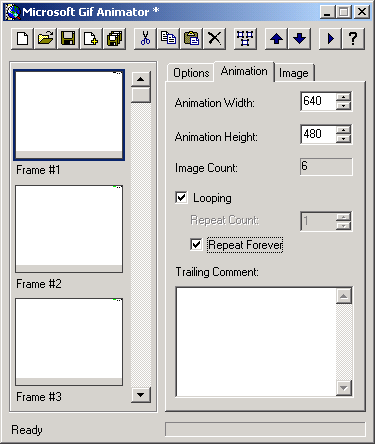
Na záložce Animation nastavíme opakující se animaci (zatrhneme
Looping a Repeat Forever).

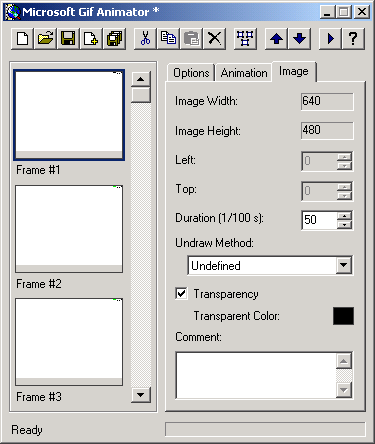
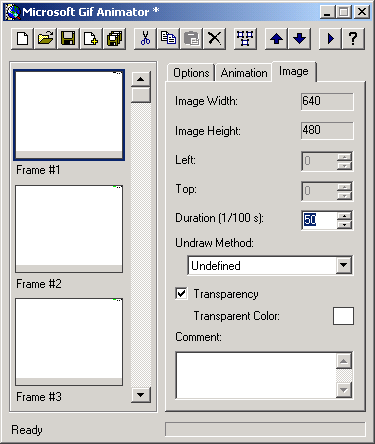
Pro každý obrázek jednotlivě nastavíme na záložce Image dobu (v
setinách sekundy), po jakou bude zobrazen, položka Duration
(1/100). Nezapoměňte ji nastavit opravdu pro každý obrázek!

Poslední možností je definovat tzv. transparentní barvu. Formát
.gif umožňuje jednu z barev v obrázku prohlásit za
transparentní; taková barva se pak nevykresluje a je místo ní
zobrazeno "pozadí" - to se hodí zejména v případě použití
animace na webové stránce s pozadím libovolné barvy. Pokud
chceme tuto možnost použít, nastavíme (pro každý obrázek)
hodnotu Transparency na barvu v našem obrázku, kterou není nic
vykresleno (v našem případě bílá).

Celý projekt uložíme např pod názvem
WinXP_A.gif.
Tento obrázek si zobrazíme např. v prohlížeči obrázků nebo v
Internet Exploreru.
Pokud nejste spokojeni s "rychlostí" změny jednotlivých obrázků,
uptravte si hodnotu Duration (1/100).
Varianta B).
Použijeme stejné obrázky WinXP01.gif až WinXP06.gif, ale animaci
poskládáme v pořadí 01 až 06 a pak zase od 05 až do
02 (01 už ne,
animace se bude opakovat od začátku a tím je obrázek 01).
Výsledek uložíme např. pod názvem
WinXP_B.gif.
Umístění animace na pracovní plochu
Výsledaná animace se dá použít na pracovní ploše stejným
způsobem jako "klasický obrázek" s tím, že v tomto případě se
bude animovat. Klepneme pravým tlačítkem na pracovní ploše a
zvolíme příkaz Vlastnosti. Na záložce Plocha klepneme na
tlačítko Procházet a určíme cestu k našemu souboru (např.
WinXP_B.gif)
Hodně tvůrčích nápadů přeje Pavel :-)
© 2005 - 2007 Pavel
Kříž, www.craftcom.net
<
zpět <
|

